
On the morning of June 15, 2018, a variety of presentations about the Visual Navigation Project took place - providing an overview of outcomes of the project.
Introduction
Live Rasmussen, head of the Science Library, started off by providing an introduction to the project and the breakfast meeting.
Part 1: Project overview and outcomes (slides)
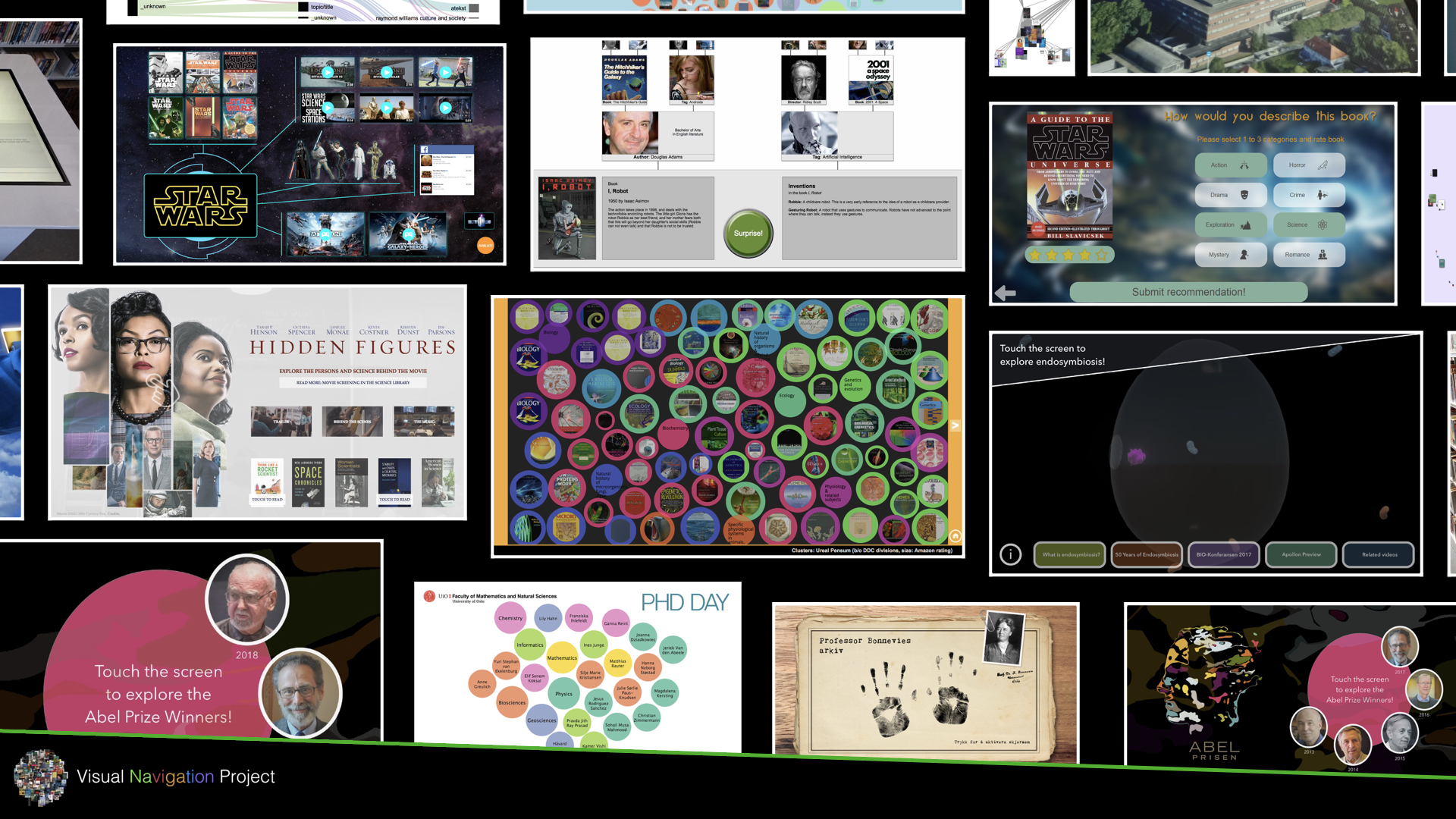
Next, Hugo Huurdeman presented an overview of the Visual Navigation Project. He introduced the three project streams, focusing on visual navigation, interaction in the physical library space and extending existing applications. The first period of the project consisted of exploratory studies, including observations, interviews and brainstorms. This was followed by the enrichment of library catalog data with covers, descriptions and social metadata. Hugo showed how this rich data can provide the basis of a variety of exploratory visualizations.
Next, through the use of applications on large touch screens and touch tables, the project connected the physical and the digital. Hugo discussed ten touch table projects which project members contributed to, including event-focused, collection-focused and exhibition-focused applications. This culminated into more integrative and data-driven approaches, connecting enriched catalog data with various interactive visualizations.

|

|
Evaluation of applications played a key role in the project, focusing on questions as for instance how applications where used, in what depth and at what time of the day. Also, evaluative information, such as heatmaps made it possible to improve the usability of applications. In addition, we looked whether digital touch screen apps can increase collection use, and initial data suggests that this was the case.

Finally, Hugo presented the key role of documentation and outreach during the project, for instance reflected in the online sharing of datasets and source code, and the meetups and workshops organized by the project.
Part 2.1: Subject Search & MeSH (slides)

Next, Dan Michael Heggø presented about the extension of subject search tools, and the integration of MeSH (Medical Subject Headings) into emnesøk, an existing subject search tool developed at the University of Oslo. He introduced Okapi, a new back-end for the subject search and other tools, which integrates document records, subjects (i.e. concepts, places, persons, classes) and potential other enrichments. Dan Michael also showed some statistics of the occurrences of MeSH in the catalog, which are important when integrating these terms into Emnesøk.
Part 2.2: Experiences from collaborations with students (slides)
Within the Visual Navigation Project, collaborations with students were done. These collaborations, and their implications, were discussed by Kyrre Traavik Låberg.
Students from the Department of Informatics developed various prototypes in collaboration with the Science Library. Two of these prototypes were discussed in this part.
A summary of the experience:
- Coming from the perspective of students both as users of the library and their knowledge of Interaction Design, the prototypes provided valuable user centered and user friendly functionality and design.
- Though some further work is needed to finalize the prototypes and adapt them to more generic uses (ie. for any library collection).

Some background on the technical workings on the prototypes were presented to highlight the importance of Subject Headings and/or classification systems such as Dewey to the effort of visualizing library material. This importance is essential not just for prototypes such as the two discussed, but in essence any form of structured visualization of libary material.
Part 3: General outcomes and learned lessons (slides)
Finally, Hugo Huurdeman took the stage again, and presented the general outcomes and learned lessons of the project, and emphasized the value of exploration, data, collaboration, documentation & reuse, the user experience and content. He concluded that the library is the ideal place for connecting physical and digital spaces, and that the experiments within the Visual Navigation Project allowed us to move further towards the "library of our imagination".

All Slides:
Slides: Visual Navigation Project Outcomes
Slides: Subject Search and MeSH
Slides: Experiences from prototypes made with Informatics students
Slides: Conclusions and Learned Lessons
Logg inn for å kommentere
Ikke UiO- eller Feide-bruker?
Opprett en WebID-bruker for å kommentere